1/8 ゼミ 二年最後 プロジェクト振り返りなどなど
一年が早い。もう後期のゼミが終わりました。ちょっと感慨深い気持ち。
さて、今回は最後のゼミでした。二年の。今回のお品書きは大きく分けて、ミズノさんとのプロジェクト振り返りと、それで得た経験を、LIONさんのホームページに載っているお仕事のどこに生かせるか。という二つです。
☆ミズノさんとのプロジェクト振り返り
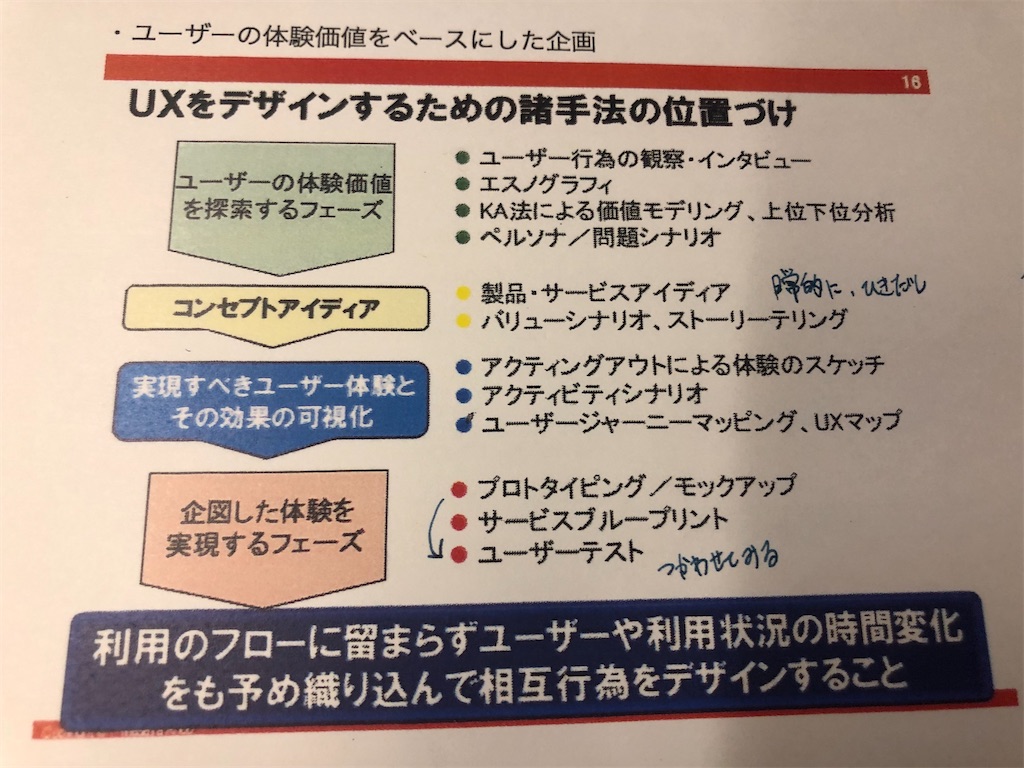
①ユーザーの体験価値をベースにした企画

やったことを抽象化して、相手に伝える。(就活とおんなじ!)
体験を、別の場面にあてはめて、なにに生かせるか。
今回は3つめの手前くらいまで。うちのチームは+プロトタイピング(四つ目の段階の中の)がちょっとできたかな、という感じです。実際に実験みたいな形でユーザーに使わせてみることができたらユーザーテストもでいていたかも。
「ユーザーの体験価値を探索するフェーズ」深く考えるとはだんだん哲学的になっていく。
「コンセプトアイデア」は日常的に引き出しを増やしていくことが必要。(でないとアイデアが出てこない)むだなことをやるのが大事。
哲学的になるのもなんとなく今回実感したし、引き出しの多さが必要だな、とも思ってなるほどなっと思った。(今回オーダーメイドやマッサージというアイデアが私の中では生まれなかったので)
むだなこと(ぽいこと)を日ごろしててダメかなと思ってたけど、いつか生きたらいいな、と思えた。もっと引き出し増やせるように色々やってみよう。
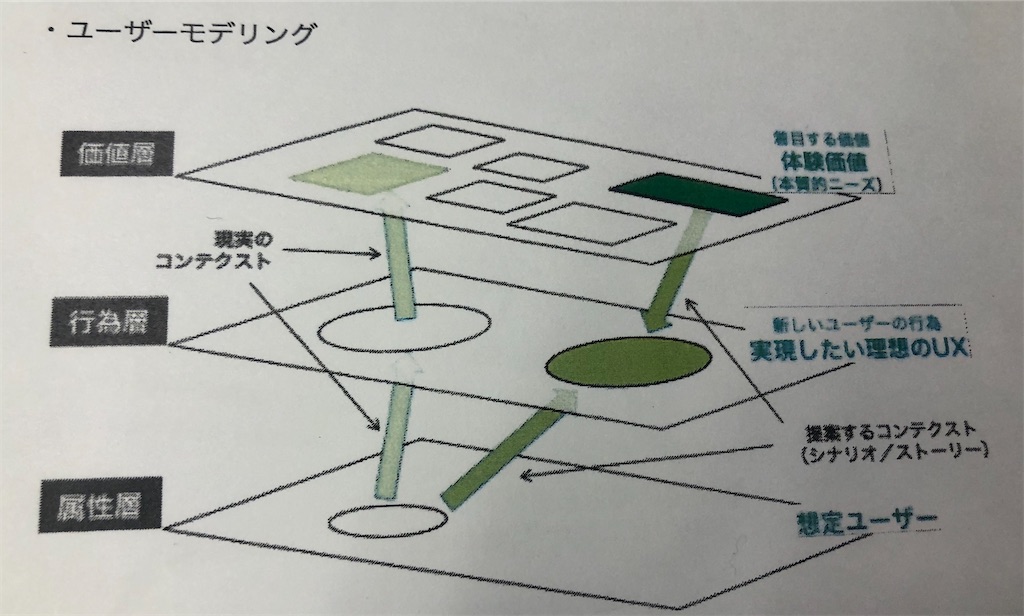
②ユーザーモデリング

誰(属性層)がどんな体験(行為層)をすることでどういう価値(価値層)を得ているかという全体像を可視化=共通化 することで、ユーザーに対する深い知識を得られるように
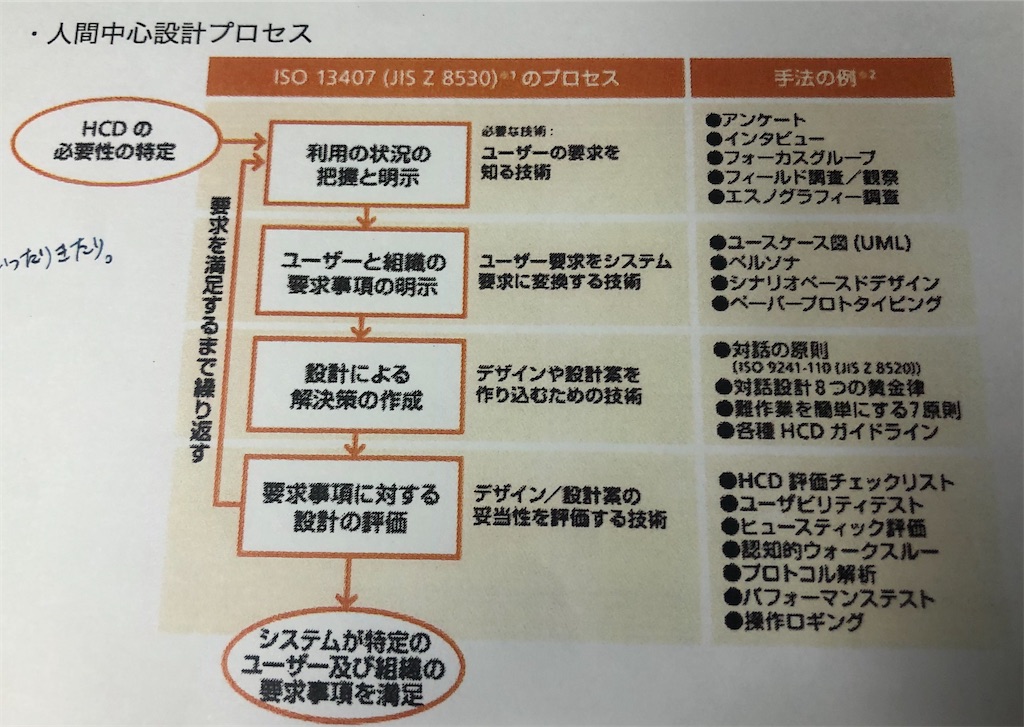
③人間中心設計プロセス

図はまっすぐ進んでるけど実際は言ったり来たり。
④ゴムのユーザー

でも自分の主観的な体験からつくるのもアリ。
自分達が想定しないこととはまればビッグヒット
ex:ノンアルコールビール
運転手(飲めない人)→妊婦さん、お医者さんから飲酒止められてるひと
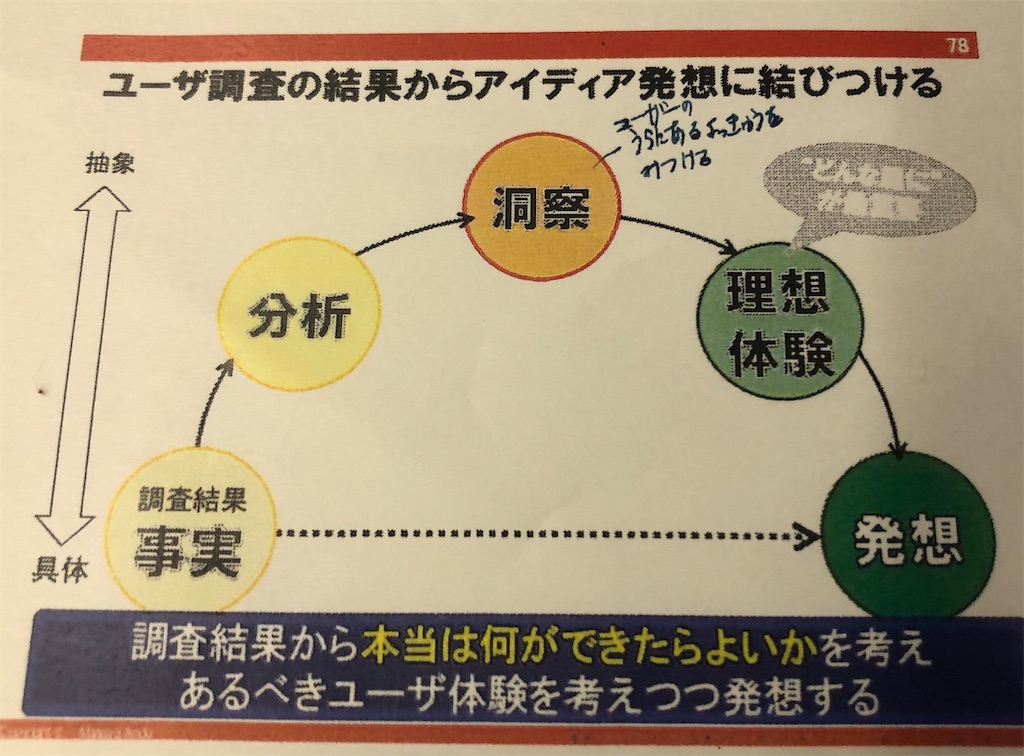
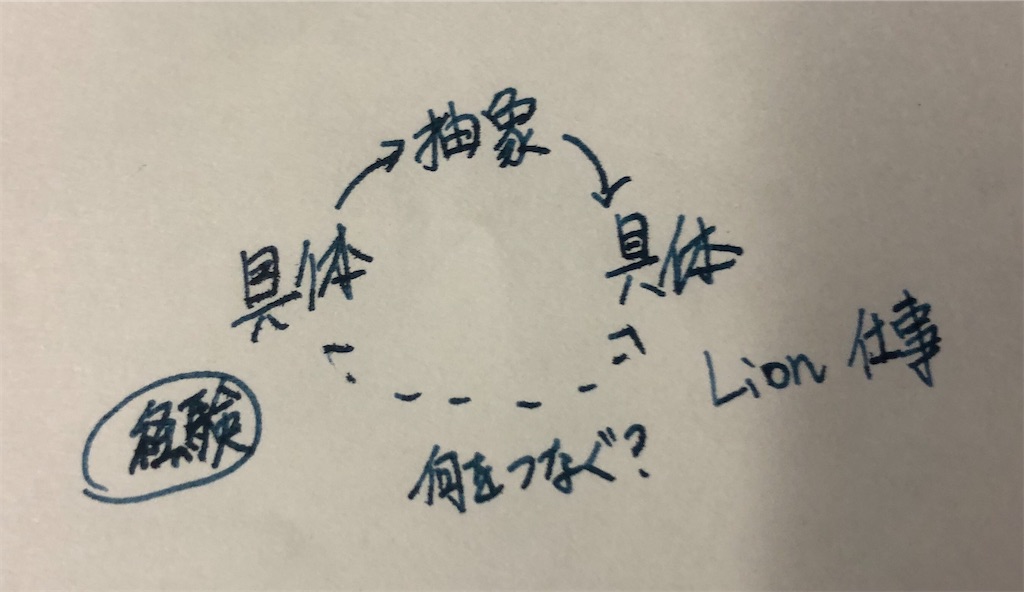
⑤具体と抽象

洞察とは、ユーザーの裏にある、口に出していない欲求を見つけること。
☆得た経験を、LIONさんのホームページに載っているお仕事のどこに生かせるか

⑤の具体と抽象とにているけど、経験を抽象化して、別の場面に当てはめて(今回はお仕事)はなす。これは就活の自己PRといっしょ。これをするには普段からやったことの記録が大事。
このような感じで抽象化して、今回は「製品企画・ブランド育成」というお仕事について3人で考えました。(UちゃんとZちゃんと)
その中で上がったのは、
・商品の最初から最後まで、つまりいろんな人に関わる→チームでの活動いろんな人に(インタビューなど)関わった経験
・商品についていろんな価値を考えた経験→消費者によりそえる
ということなどです。ホームページには、
「何よりも観客(生活者)をいかにワクワクさせ、満足していただくことで一人でも多くのファンを獲得することが目標です。」
という文がのっており、まとめると、
今回の経験から、この部分を達成するために、社内外のひとと関わりながら、消費者によりそった、良い価値をとどけることが出来る。
と言えるんじゃないかなあ、と思います。まとめの部分は少し話し合ったことを自分なりにブログに書きながらまたまとめたので、また2人とはちょっとちがうかも。
☆宿題 営業の仕事になにが生かせるか
私は今回、ヘルス・ホームケア営業に、KA法で分析した経験が活かせるのではないかな、と思いました。
例えば、ある商品について、「この商品を使って良かった!」と思った瞬間についてインタビューを行い、KA法で、価値を分類していくと、今まで考えてた価値ではない価値も発見できるんじゃないかなと思います。それを使うと、今まで勧めていなかった言葉や言い回しで、その商品をお店に置いてもらうために良さを相手に伝えることかできるんじゃないかと。
例えば、この歯ブラシは快適に使えます!だけでなく、この歯ブラシを使うことでテンション上がって使用者に元気を与えます!みたいな(いい例が思いうかばなかった)価値がみつかれば、そんな感じにアピールできるんじゃないかなあ。
営業でおもいだしたんですが、オトクニ先生の「広告会社、男子寮のおかずくん」というマンガが営業部の主人公のヒューマンドラマなのですが営業や広告代理店のことも書いてあって面白いのでぜひ。
今回、ゼミをやってみて、難しいことは沢山あったけど、引き出しを足りないなあ、ということをひしひし感じたので引き出しを増やしたいです。やっぱり、今年はいろんなところでこのことに苦しんだので日々発見して書き留めていきたい。抽象化もできるように!!
12/26 インターン HTMLを楽しもう②
冬休みです。うれしい。積み本と積みゲーをやるぞと意気込んでます。
さて、今回は年内最後のインターンです。HTMLも最後みたいです。
*タイピングについて
タイピングですが、前回よりスコアか下がってしまっていました。多分ですが、私は中指と薬指のあたりを正しく使ってタイピング出来てない気がします。そのあたりの文字でよくミスる。冬休みはこれも課題ですね。
*画像ファイル
jpg→写真とか。透過なし。圧縮で画像が劣化
png→背景透過あり。
gif→コマ動画にできる
この3つを覚えとかなきゃいけないです。jpgとpngはよく使うので、どっちの方が今あっているかなとかわかるようにならないとですね。
黄金比という言葉は知っていても比率はちゃんと覚えられてなかったり、白銀比という言葉はそもそも知らなかったり。今後、なにかをデザインする機会があれば応用していきたいです。キティちゃんにも応用されていて、身近なものにも沢山使われているんだなあ、と実感しました。
*HTMLを楽しむ
今回は画像を動かしたり、マウスカーソルを合わせると表示される画像が変わったりするものを組みました。
<marquee>→動く

画像が変わったりするやつはながいのでスライドで。onmauseとかはUnityちょっと基礎の基礎齧ったときも見たことがあって、なるほどー!?って思いました。他のこともできそう。
どちらもサイトなどで使われていて、こんな風になってるんだー!と思いました。画像が変化する方は、入力ミスなどで時間がかかったので、これからサイトを作るときはそこに気をつけたいです。
リストは、2種類あって、
<ol>…数
<ul>…点々
の二つです。間に両方とも、<li>と打つことでリストができていきます。
この二つの違いは、先頭が数字か・かという違いです。改行しながらリストを作らなくていいのはめちゃくちゃいいですね。
また、表はこんな感じ。
<table border=1>→後ろの1は枠線の太さ
td→表のたて
tr→表のよこ
th→表の見出し部分
これらを組み合わせて作ります。やってみたらなんとなくわかるけど、文字だとちょっとわかりにくい。
コメントアウトの機能もあるみたいです。書いとくと、後で仕様変更するときとか良さそう。
YouTubeの埋め込みも、共有から簡単に出来ます。すごい。
*HTMLの構造
HTMLの構造としては、この形になっています。

また、ブロック要素とインライン要素にわけれます。ブロック要素の中にインライン要素が入るイメージ。入れ子構造です。
今回でHTMLの解説は終了。大まかなところは習ったので、ウェブサイトとかを参考にしながら、冬休みの間にページをつくりたいとおもいます。ちょっとずつコードの意味がわかってきて楽しい。頑張ろう。
12/18 ゼミ発表の振り返り
ゼミ発表会がありました。めちゃくちゃ緊張して、なんとか終われてほっとしてます。今回はその振り返りとかです。
☆発表について
今回、前半の方の発表をさせて頂きました。正直、今回のプレゼン内容を私はグループのみんなより理解しきれてなかったり、他のみんなの方が深く考えていると思っていて、自分になると思いませんでした。ルーレットで決めたら当たってしまって割とあがり症なのでめちゃくちゃ緊張しながら発表をしました。
プレゼンの原稿などは前日の夜、夜中もグループの子たちがアドバイスを送ってくれたりして、また、発表中も、表を指差してくれたりとめちゃくちゃサポートしてくれました。ウレシイ…!パワポも最高に素敵。自分から率先してやってくれて、感謝しかないです。
プレゼンに関しては、昔から苦手意識があるのですが、今回させていただいて、
①ゆっくり話すこと(あがらないこと)
②もっと前を見て話すこと
③アドリブ(トラブルがあった時の対応)上手く
この三点をもっと詰めて、できるようになって行かなくてはいけないな、と思いました。人前に立つ度胸がまだまだ足りないので、これから場数を踏まないといけません。また、めちゃくちゃ緊張して噛むので滑舌とか、間とかとれるようにならないとです。テンパらないように。プレゼンを上手く出来る、というスキルはやっぱ必要だと思いました。
☆プレゼン内容について
私たちのチームは「マッサージ機能が付いた木ペン」です。マッサージ機能を思い付いたチームの子は天才だと思います。

偶然の出会いを作るキッカケになるものですが、そこには不安を解消する価値だったり、変わったものを持っている人に話しかけるとか、手遊びをしちゃうとか。ペルソナ自身の疲れている状態だとか、インタビューなどで出た内容がぎゅぎゅっと詰められたものだと思います。試作品も、チームの子が作ってくれて、すごいイメージがつきやすく、プレゼンもやりやすかったです。
プレゼンの内容として、めちゃくちゃ大変だったのは、「偶然の出会い」というワードがわけわからんぐらい難しかったということです。私たちは、愛着そのものが何か?ということよりも、こちらのワードがよくわからなかったように思います。例えばですが、今回パワポに落とし込む時、また、プレゼン原稿に落とし込む時、商品そのものなどについてではなく、偶然の出会いの時間軸や、この表現はこのままでいいのか?と、一度納得したことであっても様々な疑問点が出てきます。また、何度もいろんな図を書いたりしながら、前後しながら話し合いをしてきたため、一本道のプレゼンにするのはどこで、どの部分を流れにして話せばいいのかが非常に難しかったです。

例えば、コミュニケーションを取るのはこの福大同士でなくてもいいということ。対象としてるペルソナはAさんなわけで、Aさんがコミュニケーションを通じて、繋がり(愛着)を感じてくれたらこの、私たちがかんがえている「繋がりの軸をつくる」ということは達成されるということ、AさんがBさんと話すと、それを通して、みんな(福大時代の友人や思い出)を感じられること。
これらは、プレゼンのどの部分に差し込むのかとか、私自身では、Bさんを通してみんなを感じることなどに気づかず、チームの子がそうかもしれない、と言っていてそこでやっと気づく
ことが出来ました。

あとは、ここの時間軸にも悩まさせられました。欲求がでてくるなら、その前にAさんが気づいてないだけで、潜在欲求があるとか。個人的に一番難しかったのが、商品がいろんな場所(全ての部分)に関係してくるというところです。

この図だと、商品が色々なところにあります。私は最初の、一か所にしか商品がないと思っていたので、他の部分にも商品がかかってくると思う、と聞いて目から鱗でした。確かに、商品がきっかけにだけなって消えるわけでなく、その後もその商品は継続して色々な形で関係してきます。ならば、そこ一か所だけに商品(星印)があるというのは不自然です。たぶん、一番大きな場所としては、最初からあるきっかけの部分だけど、そこだけではないんですよね。
また、とあるチームの子が発表前日にラインで話しているときにいった、「自分の考えがあっているのか、誰もいまだにわかっていないよね(笑)」ということがストンと落ちたというか頭に残ってます。割となんというか今回考えてたところが哲学的…?(いい表現がわからない)みたいなことで私たちがこうかも?これかも?と悩んでたことは明確な正解がないので、まちがってはないはずだけど、あってるかもわからないからこそ、ずっともやもやしてたみたいな。その子がまたよく色々考えて悩みながらアドバイスをくれていてからこそ、私の中にストンと来たのかなあとも。(このラインの発言載せていいかきいてないんですが、個人的にめちゃくちゃ印象に残って大事にしたいと思ったので載せてます、読んでたら勝手に載せてごめんね!!)
☆他の班の発表とかを聞いて
めっちゃすごい…。自分になかった着眼点が出てきます。太宰ゼミの方は、データをきちんと量をとって分析しているため、数字でだしてくること、ちゃんとした証拠として出てくるのですごく納得できるし、説得力があるなと思いました。デザイン案募集をかけるとか、コラボグッズにするとか、人の巻き込み方・どうやったら買ってもらえるようになるかという部分のアイデアが私にはないもので、「そんな方法もあったんだ!」と勉強になりました。同じお題でも、アプローチの仕方で、こんなにも考え方が変わるんだなあとも。
森田ゼミの方も、そんな価値があるんだ、とか数年後のペルソナっていう風に2つ作るのもありだったな…!!と驚くことばかりです。オーダーメイド要素が両チームとも入っていて、確かに愛着がすごくわきやすい要素で、これすごくいいなあ、と思います。木ペンにもいれたい。これがあればどう買ってもらうかみたいな問題点が解消しやすいと思うんですよね。また、私たちのチームを含め、思い出みたいなワードが上がってくるの面白いなあ、と思いました。愛着とイコールに近いモノなのかな。
☆まとめ
めちゃくちゃ反省点とか、もっと積極的に色々出来たらよかった!という反省ばかりですが、今回一番学んだのは、「色々な人と考えてみること」です。今回、ゼミをしていく中で、私は他のチームの子たちのように、「ここがちょっとこうかも?」みたいな疑問点をもてない、持つことが苦手だなと思いました。一回そのことが決まったりするとなんか自分の中でかみ砕いて納得しちゃっててそこに気づけないみたいな。それもその納得みたいなところが聡明だからとかちゃんとしてるわけじゃないから、良くないなあ、と思いました。多角的にみることが苦手?思い込みが激しい?よくわからないけど、物事を深く考えれないみたいな。ひっかかりをちゃんと捉えられるようになりたいし、できないからこそ、ちゃんとそこに気づける人と色々考えていくことが私にとっては重要だと思いました。
また、グループのメンバーがみんなで集まったり、疑問点を教えてくれたり話し合えたり、たくさん迷惑もかけってしまったけれど、協力して考えることができる環境で(こんなに意見を言い合える環境ってあまりないと思った)、グループでやるのって大変なこともあるけれど、めちゃくちゃいいことだし、勉強になるし、楽しかったなあ、と思います。感謝しかない。もしも、次があるなら、もっと自分のスキルを磨いて、今回得たことを生かせるような人間になりたい。がんばろう。
12/12 インターン2回目 HTMLを楽しもう
インターン2回目でした。今回は前回のHTMLの続きと、タッチタイピングのテストがありました。
まず、タッチタイピングのテスト。やってみて思いましたが、中指と薬指のキーが苦手っぽい。ミスる。また、スピードが私はあまり早くないので、鍛えていきたいなと思います。みんな早い。
HTML
今回は、まず、文字の大きさや色を変えてみました。これら二つは一緒に表記できる。一緒に表記した方がわかりやすいな〜って思いました。これをしているとき、「HTMLって色は複雑なやつは使えないんだろうか? 」って思ってたら(=Green という表記だったため)カラーコードで示せるみたいです。あとは画像入れたり、その大きさ変えたり。リンクも貼れるようになり、ちょっとしたページなら出来そうです。
色について
HTMLの色はカラーコードで表せるみたいです。原色大辞典みて、たくさん色使えるやん!!って思いました。カラーコードは16進数。基礎的な色だけでも覚えていきたいなと思います。また、RGBやCMYKもでてきました。なんかこの辺つい一か月前くらいに勉強したのに忘れてて、また見直さないとな~と思います。
単位について
emって単位初めて知りました。pxしか見たことがなかったです。ポイントとかインチとかもよく使うけれど、理解しきれていないまま使ってたんだなあ、と思いました。
こうやって、一時間ぐらいしかインターンを受けなくても、沢山課題が出てきて、ひとつずつでもできるようにならないと、と思えるので良かったなあ、と思います。ページの方はちょっといじれたので(何を書いたらいいかわからず、狂人のように猫がかわいいと言っているページができてしまった)うれしかったです。ちょっと調べたりして、もっと工夫できたらいいなあ。
12/5 インターン、始めました
題名すごい冷やし中華感。インターンをさせて頂けることになったのでそのことを書きます。
今回、ライクブルーさんのKATというところでインターンを開始するということで第一回目に参加してきました。macopとかでデザインに興味持ったり、プログラミングも出来たがいいな、って思っての参加です。
まずはあだ名決めから始まりました。決めていくの忘れててふつうに名前+ちゃんです。あだ名自分で決めるの難しい…
メンバーは4人。同じ2年生らしく、頑張っていけたらいいなあと思います。1人はゼミの子です。
今回はプログラミングの触りと、web用語や、それ自体の仕組みの解説です。高校で技術の授業でやったはずなのにかなり忘れてたり知らなかったりでやばい。大事な基礎だと思うので、ここをしっかり覚えとかないとですね。よく知らずに使ってる言葉とかめちゃくちゃありました。説明ができない。当てられるとあせる。
例えば、アクセスの解析についてだとか。Googleが無料で使えているのはそれがあるからだし、私たち自身もそのアナリティクスとか見れる。聞いたことある気がするけど、実際はじめて見てみて、なんか実感が湧いたきがします。
そこから、web制作のフローについてだとか。結構、質問をこちらに投げかけてもらえるので、めちゃくちゃ集中して考えて聞かないといけないな、と思います。日頃こんなに授業だと質問されることないので。
最後にプログラミングの触りをしました。がーっと書いてある例を入れただけですが、実際にweb上でみれてうれしい。あんまりプログラミングはしたことないのですが、ちょっとunity触ってた時に勉強したことでなんとなくこんな感じのことがかいてあるのかな、とかちょっと思えてうれしい。でも全然わからないことばかりなので、ちゃんと勉強していきたいです。とりあえずbodyに書いたら表示されるんやな!!って学びました。ぽちぽち単語増やしたら反映されるのたのしいです。
タイピングが遅かったり、全然プログラミング言語がわからなかったりですが少しずつマスターしていきたいです。頑張ります〜!
12/4 ゼミ 後期11回 ペルソナを考える
もうすでに後期ゼミ10回以上してるらしい。やばい。時間の流れってはやいですね…
さて、今回のゼミでは前回終わりに決めたインタビューをしてきたものの共有から始まりました。
☆インタビューを共有しよう
今回してきたインタビューは、「もし同じ大学の人が横にいて、何持ってたら話しかける?」というもの。それを共有したものがこんな感じ
・自分が持っているもの(同じもの。服や靴など。ペンぐらいじゃあ話しかけづらいという意見も)
・携帯のトップ画(時間割とか)
・学生証
・お酒
・共通の趣味のもの(アーティストのグッズとか)
・手帳
・変わったもの
・ 部活とかサークルとかでつかうもの(所属がわかるもの)
・デザインとかがわかるもの
なんだか共通するもの(相手と自分に)が多いイメージです。互いに持ってるもの、好きなものみたいな。
ここでちょっとつまづく(迷う?)。でもこのインタビューだと、もう商品を直接考える段階になるみたいな。でもそれ早くない?だけど、だいたいの価値や欲求出てるしな、やってもいいかも??どうしたらいいんかな、となってしまいました。
☆ペルソナを考えよう
そこで先生からの助言があり、ペルソナを考えることに。
最終的には

こんな形になるみたい。今回私たちは偶然の出会い、居酒屋さんで隣になった人と話すという場面を考えてるので、そことかからどんなペルソナか考えることに。

左がペルソナの状況、右が考えていること(欲求)って感じです。そんな場面にいるのはどんな人?何を考えている?ということを話し合いながら出していきました。一人で居酒屋行くんだから、友達がいない環境なのでは?とか。
ここでちょっと問題が。私たちが考えている商品は話しかけるきっかけになるものです。ですが、この今作っているペルソナは話しかける側です。つまり、

この図の上の状態、Aさんのことです。このAさんって話しかける側なので別に商品を持っていなくても良くて。でも、商品のペルソナとしてはそのパターンだとBさんじゃない?っていう問題がでてきました。確かに、商品のペルソナとしては持ってる(買ってる)Bさん…!!なんとなくここの考え方に誤差があったっぽい…気づいてよかったし、理解しきれてなくて、わかってよかったです。
そこで、私たちは下の図の形という風に意識を統一しました。話しかけるきっかけ、というところを重視している私たちは、Aさんの今考えていたペルソナのまま、Aさんも、その商品を持っている(今この場になくても)という風にすることで、この問題は解消されました。
そこからキャッチフレーズというか文章でまとめてみました。

い、いそう…!空白部分はチームの子が就職支援センターに確認してくれたところ、関東が多いので、東京になりそうです。
今回、ちょっと気になったとことか話していくと、互いの認識が違ったりして確認するの大事だなあと思いました。ペルソナまで固まってきたので、あとはもうちょい詰めてっていよいよ商品です。いいものが考えられるよう頑張ります〜!
11/27 ゼミ 後期10回 欲求が見つかった
か KAカード分類の続きからです。今回は、前回の終わりに分類したもの(価値が重い、軽いのもの)から始めます。
☆価値
分類考えてみた〜?という話から始まりましたが、私は新しい分類を考え切ることができませんでした。ぽんこつである。何かしら考えようとはしてたつもりですが、しっくりこず。重い、軽いの分類が個人的にはけっこういいな、と思っていて、それで進めていけばいいかなあ、と。
その中で出た意見が
「重い、軽いって人によって違うから表現を変えた方がいいんじゃないかな?」です。
確かに…!自分では言われたらハッとなりますが全然気付きませんでした。そう言われてみると、価値の重さはかなり誤差がありますよね。チームでやるとそういうとこに気づけていいなあ。チームの子がその分類も考えてくれたので、それで考えてみることにしました。

それがこんな感じになりました。どこ(誰)の範囲にその価値が影響を与えているか、という形です。これを島にわけたり、もうちょっと確認したりしながら分類しました。

完成版はこんな感じに。真ん中の「毎日が楽しくなる価値」はどことも取れるし、全部につながるから真ん中に置いて全てに橋をかけてます。また、ターゲットとするのはみんなの島にある、共有できる価値です!
☆欲求

またこんな図を描いてみました。私たちはどこで必要になる、使える商品を考えるのか?ということをちゃんと決めるためです。隣の人に話しかける(事が出来る)、というようなシュチュエーションを考えているので、
隣の席に座る→話しかける
の間にあり、話しかけようとおもう商品だよね、ということに。
また、この図を考える中で、今まであまり掴み切れてなかった欲求が見えてきました。それは話しかけようとおもうということ自体が欲求です。なんとなくこのワードが何度か話し合いで出てた気がするけど、欲求である、と気づけてなんかめちゃくちゃストンときた、というか進んだぞ!!って感じがします。
次のゼミは「もし同じ大学の人が横にいて、何持ってたら話しかける?」という内容をインタビューしてきて、それから商品に生かすつもりです。またちょっとずつ進めるよう頑張ります!